-
2차 프로젝트 개인정보 페이지 구현!엘리스트랙 2024. 3. 16. 12:08728x90
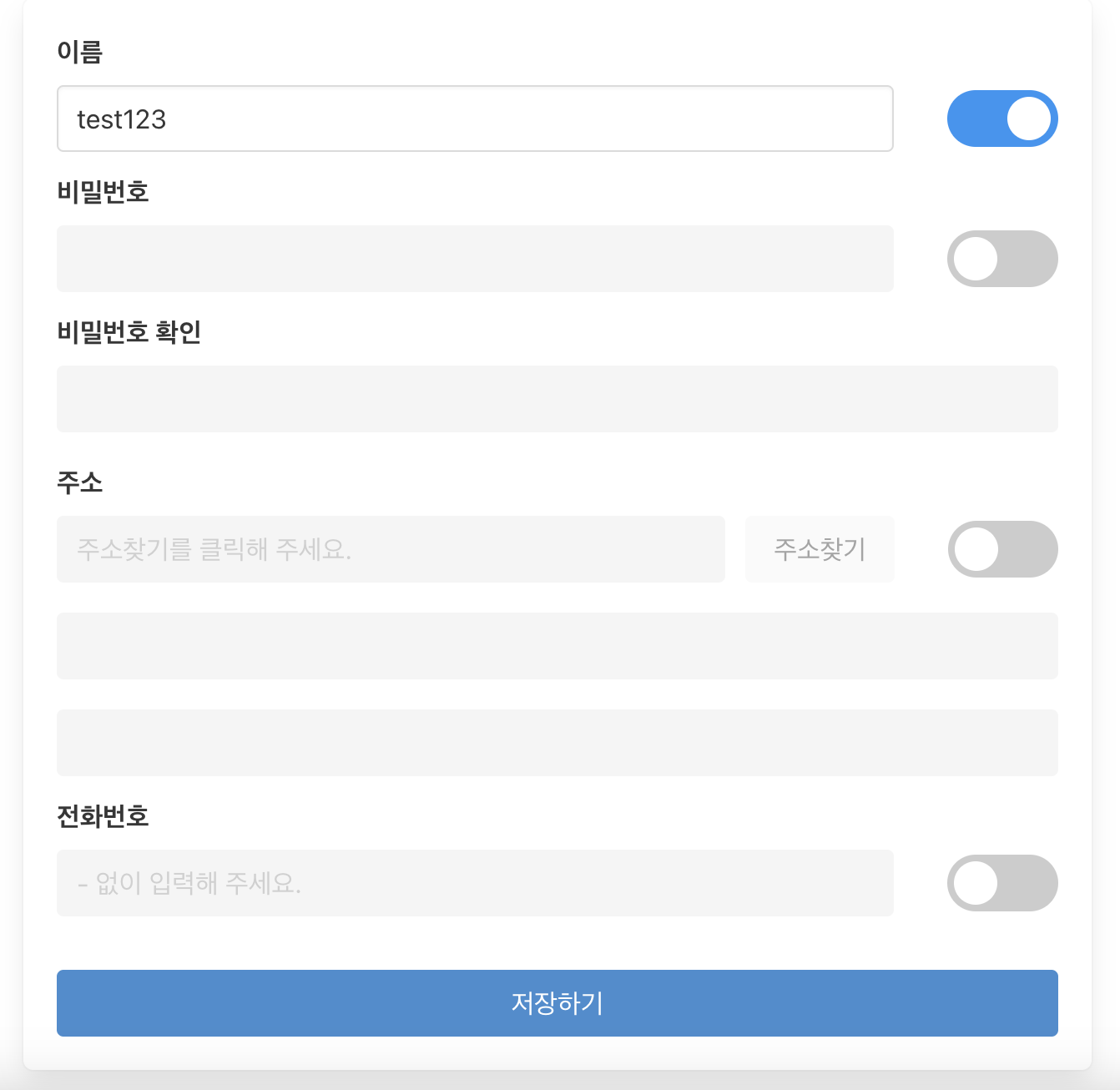
로그인을 한 후 개인정보 페이지에서 자신의 정보를 볼 수 있고
닉네임을 변경하고 싶거나 주소나 전화번호를 변경하고 싶을 시 변경할 수 있다.
async function insertUserData() { const id = sessionStorage.getItem('id'); const url = `http://localhost:8080/users/${id}`; userData = await Api.get(url); // 객체 destructuring const { nickname, email, postcode, address1, address2, phoneNumber } = userData; // 서버에서 온 비밀번호는 해쉬 문자열인데, 이를 빈 문자열로 바꿈 // 나중에 사용자가 비밀번호 변경을 위해 입력했는지 확인하기 위함임. userData.password = ""; securityTitle.innerText = `회원정보 관리 (${email})`; nicknameInput.value = nickname; if (address1) { postcodeInput.value = postcode; address1Input.value = address1; address2Input.value = address2; } if (phoneNumber) { phoneNumberInput.value = phoneNumber; } // 크롬 자동완성 삭제함. passwordInput.value = ""; // 기본적으로 disabled 상태로 만듦 disableForm(); }@GetMapping("/{id}") public Optional<User> getUser(@PathVariable(name = "id") Long id) { return userService.getUserById(id); }js에서 로그인 한 사람의 id를 보내 api 요청을 하면 컨트롤러에서 받아와 정보를 보내준다.

주소와 전화번호는 적지 않아서 뜨지 않는 상태이다.

수정을 하고 저장하기를 누르면

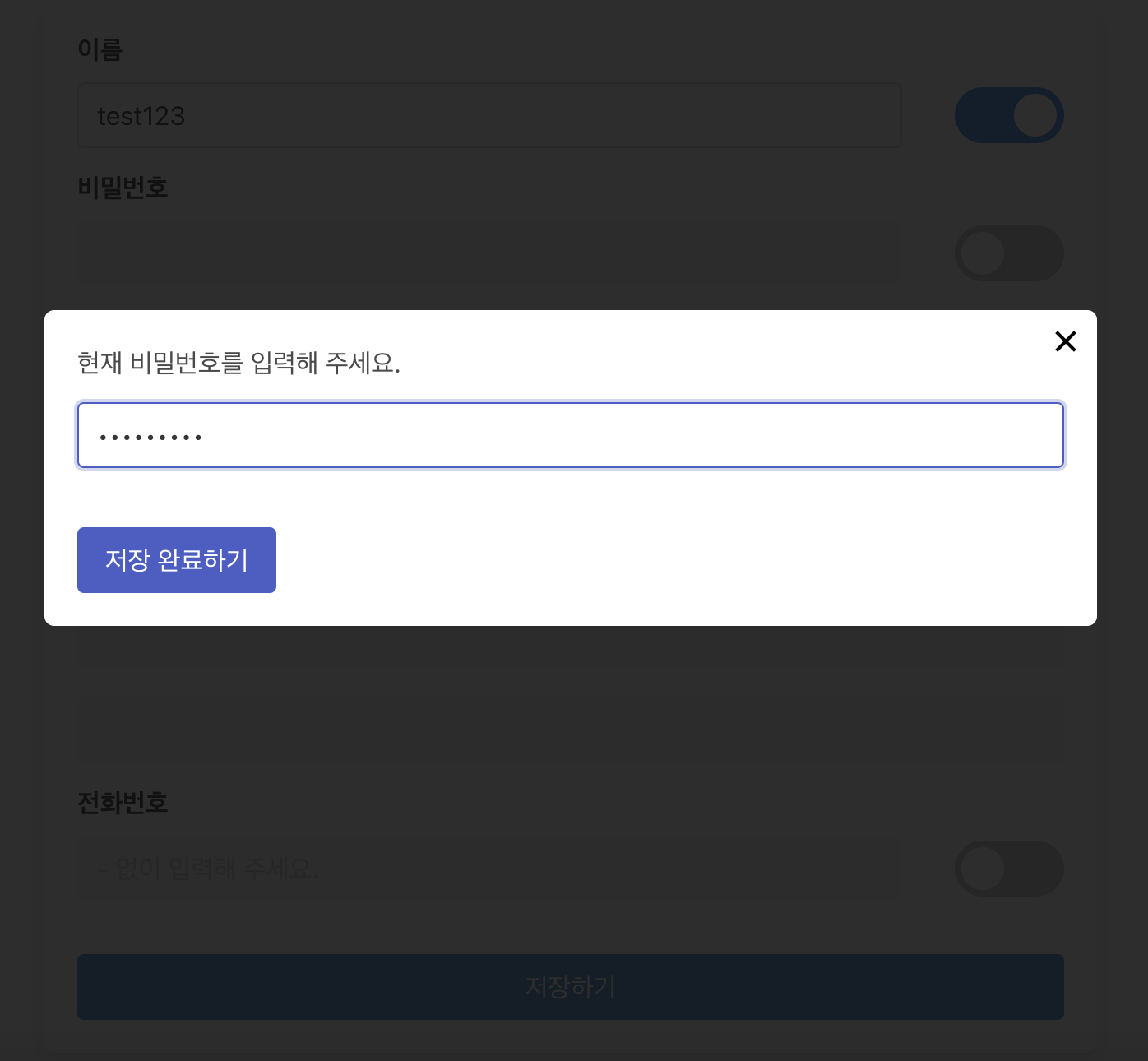
비밀번호를 입력하라고 한 뒤

수정이 완료된다.
728x90'엘리스트랙' 카테고리의 다른 글
2차 프로젝트를 끝내며! (0) 2024.03.22 2차 프로젝트 어드민 페이지 구현! (0) 2024.03.16 2차 프로젝트 로그인 기능 구현! (0) 2024.03.03 2차 프로젝트 회원가입시 주소 api 사용! (0) 2024.03.03 2차 프로젝트 비밀번호 암호화! (0) 2024.03.03