-
2차 프로젝트 회원가입시 주소 api 사용!엘리스트랙 2024. 3. 3. 19:23728x90
회원가입을 할 때 주소를 입력하는데 모든 주소를 사용자가 입력하게 하면 불편하니 다음의 api를 사용해 편하게 입력할 수 있게 하였다.
https://postcode.map.daum.net/guide
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
이 사이트에 가면 자세히 나와있다.
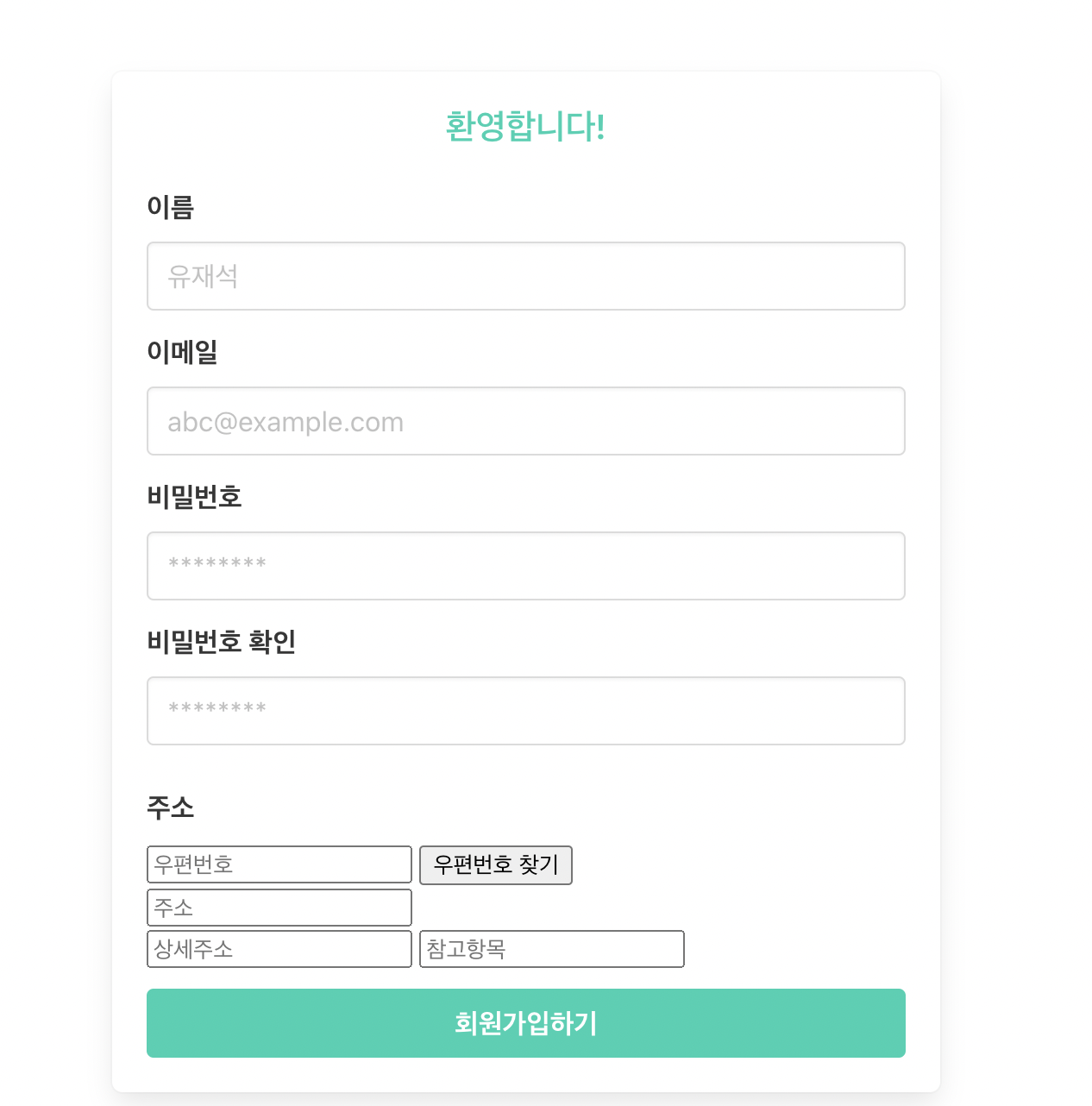
<div class="field"> <label class="label" for="addressInput">주소</label> <div class="control"> <input type="text" id="postcode" placeholder="우편번호"> <input type="button" onclick="execDaumPostcode()" value="우편번호 찾기"><br> <input type="text" id="address" placeholder="주소"><br> <input type="text" id="detailAddress" placeholder="상세주소"> <input type="text" id="extraAddress" placeholder="참고항목"> </div> </div>회원가입 페이지 html에서 값을 입력받을 칸을 만들어 주었고
// Daum Postcode API 불러오기 function loadPostcodeScript() { return new Promise((resolve, reject) => { const script = document.createElement('script'); script.src = '//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js'; script.onload = resolve; script.onerror = reject; document.head.appendChild(script); }); } loadPostcodeScript().then(() => { window.execDaumPostcode = function() { new daum.Postcode({ oncomplete: function(data) { // 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분. // 각 주소의 노출 규칙에 따라 주소를 조합한다. // 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다. var addr = ''; // 주소 변수 var extraAddr = ''; // 참고항목 변수 //사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다. if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우 addr = data.roadAddress; } else { // 사용자가 지번 주소를 선택했을 경우(J) addr = data.jibunAddress; } // 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다. if(data.userSelectedType === 'R'){ // 법정동명이 있을 경우 추가한다. (법정리는 제외) // 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다. if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){ extraAddr += data.bname; } // 건물명이 있고, 공동주택일 경우 추가한다. if(data.buildingName !== '' && data.apartment === 'Y'){ extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName); } // 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다. if(extraAddr !== ''){ extraAddr = ' (' + extraAddr + ')'; } // 조합된 참고항목을 해당 필드에 넣는다. document.getElementById("extraAddress").value = extraAddr; } else { document.getElementById("extraAddress").value = ''; } // 우편번호와 주소 정보를 해당 필드에 넣는다. document.getElementById('postcode').value = data.zonecode; document.getElementById("address").value = addr; // 커서를 상세주소 필드로 이동한다. document.getElementById("detailAddress").focus(); } }).open(); }; }).catch((error) => { console.error('Daum Postcode API를 로드하는데 실패했습니다.', error); });js에서 기능을 넣어주었다.
728x90'엘리스트랙' 카테고리의 다른 글
2차 프로젝트 개인정보 페이지 구현! (0) 2024.03.16 2차 프로젝트 로그인 기능 구현! (0) 2024.03.03 2차 프로젝트 비밀번호 암호화! (0) 2024.03.03 2차 프로젝트 이메일 중복 방지! (0) 2024.02.25 2차 프로젝트 회원가입 구현! (1) 2024.02.25